处理表单的输入
先来看一个表单递交的例子,我们有如下的表单内容,命名成文件login.gtpl(放入当前新建项目的目录里面)
<html>
<head>
<title></title>
</head>
<body>
<form action="/login" method="post">
用户名:<input type="text" name="username">
密码:<input type="password" name="password">
<input type="submit" value="登陆">
</form>
</body>
</html>
上面递交表单到服务器的/login,当用户输入信息点击登陆之后,会跳转到服务器的路由login里面,
我们首先要判断这个是什么方式传递过来,POST还是GET呢?
http包里面有一个很简单的方式就可以获取,我们在前面web的例子的基础上来看看怎么处理login页面的form数据
package main
import (
"fmt"
"html/template"
"log"
"net/http"
"strings"
)
func sayhelloName(res http.ResponseWriter, req *http.Request) {
//解析url传递的参数,对于POST则解析响应包的主体(request body)
req.ParseForm()
//注意:如果没有调用ParseForm方法,下面无法获取表单的数据
fmt.Println(req.Form) //这些信息是输出到服务器端的打印信息
fmt.Println("path", req.URL.Path)
fmt.Println("scheme", req.URL.Scheme)
fmt.Println(req.Form["url_long"])
for k, v := range req.Form {
fmt.Println("key:", k)
fmt.Println("val:", strings.Join(v, ""))
}
fmt.Fprintf(res, "Hello astaxie!") //这个写入到w的是输出到客户端的
}
func login(res http.ResponseWriter, req *http.Request) {
fmt.Println("method:", req.Method) //获取请求的方法
if req.Method == "GET" {
t, _ := template.ParseFiles("login.gtpl")
t.Execute(res, nil)
} else {
//请求的是登陆数据,那么执行登陆的逻辑判断
fmt.Println("username:", req.Form["username"])
fmt.Println("password:", req.Form["password"])
}
}
func main() {
http.HandleFunc("/", sayhelloName) //设置访问的路由
http.HandleFunc("/login", login) //设置访问的路由
err := http.ListenAndServe(":9090", nil) //设置监听的端口
if err != nil {
log.Fatal("ListenAndServe: ", err)
}
}
通过上面的代码我们可以看出获取请求方法是通过req.Method来完成的,这是个字符串类型的变量,
返回GET, POST, PUT等method信息。
login函数中我们根据req.Method来判断是显示登录界面还是处理登录逻辑。
当GET方式请求时显示登录界面,其他方式请求时则处理登录逻辑,如查询数据库、验证登录信息等。
当我们在浏览器里面打开http://127.0.0.1:9090/login的时候,出现如下界面

图4.1 用户登录界面
我们输入用户名和密码之后发现在服务器端是不会打印出来任何输出的,为什么呢?
默认情况下,Handler里面是不会自动解析form的,必须显式的调用req.ParseForm()后,你才能对这个表单数据进行操作。
我们修改一下代码,在fmt.Println("username:", req.Form["username"])之前加一行req.ParseForm(),
重新编译,再次测试输入递交,现在是不是在服务器端有输出你的输入的用户名和密码了。
req.Form里面包含了所有请求的参数,比如URL中query-string、POST的数据、PUT的数据,
所有当你在URL的query-string字段和POST冲突时,会保存成一个slice,里面存储了多个值,
Go官方文档中说在接下来的版本里面将会把POST、GET这些数据分离开来。
现在我们修改一下login.gtpl里面form的action值http://127.0.0.1:9090/login
修改为http://127.0.0.1:9090/login?username=astaxie,
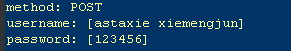
再次测试,服务器的输出username是不是一个slice。服务器端的输出如下:

图4.2 服务器端打印接受到的信息
request.Form是一个url.Values类型,里面存储的是对应的类似key=value的信息,
下面展示了可以对form数据进行的一些操作:
v := url.Values{}
v.Set("name", "Ava")
v.Add("friend", "Jess")
v.Add("friend", "Sarah")
v.Add("friend", "Zoe")
// v.Encode() == "name=Ava&friend=Jess&friend=Sarah&friend=Zoe"
// 打印出: Ava
fmt.Println(v.Get("name"))
// 打印出: Jess
fmt.Println(v.Get("friend"))
// 打印出: [Jess Sarah Zoe]
fmt.Println(v["friend"])
// 注意, 当使用多个值时, 请使用Add. 如果使用Set则后面的值会覆盖前面的值
Tips:
Request本身也提供了FormValue()函数来获取用户提交的参数。
如req.Form["username"]也可写成req.FormValue("username")。
调用req.FormValue时会自动调用req.ParseForm,所以不必提前调用。
req.FormValue只会返回同名参数中的第一个,若参数不存在则返回空字符串。